When running a website that promotes products, like an affiliate site, it’s super important to use good pictures of the products.
These pictures grab people’s attention and make them want to buy things using your special affiliate links.
Now, if you want to know the right way to put Amazon’s product pictures on your website, you’re in the right place!
I’m going to guide you through each step so you can do it easily and make your website look awesome.
Whether you’ve been doing this for a while or you’re just starting, this guide is packed with helpful advice and examples to make you even better at affiliate marketing.
Ready to get started? Let’s jump right in and find out how to use those Amazon images on your affiliate website!
Amazon Affiliate Program Changes in November 2023
No More ‘Image’ and ‘Text+Image’ Links
Starting in November 2023, if you’re part of the Amazon Affiliate program, you won’t be able to grab product images the way you used to.
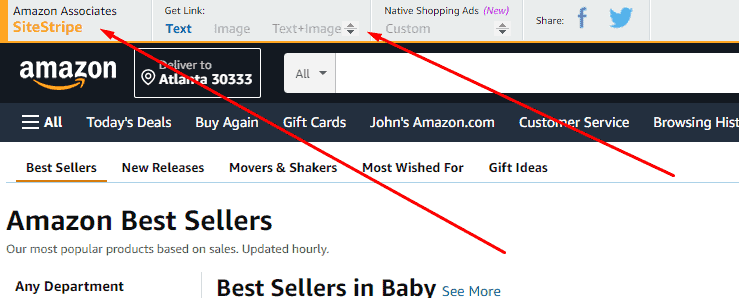
Amazon has removed the ‘Image’ and ‘Text+Image’ options from their SiteStripe toolbar.
This means you can’t click to get pictures for your website or blog anymore.
How to Get Product Images Now
But don’t worry, there’s a new way to get those images!
Amazon wants you to use the “PA API” to create image links for your site.
I haven’t tried this new method myself, so I can’t walk you through it step by step.
However, Amazon has made a video that shows you how to use the PA API to get your images. It’s meant to help you adjust to this update.
Alternative to SiteStripe
Amazon is making it difficult for affiliates. If you have many Amazon product images on your site or want to use images, there is an option for you, the AM Image Master WordPress plugin.
What is the Amazon Associates Program?
The Amazon Associates Program is a way for people who own websites or blogs to make money by advertising Amazon products.
If you’re part of this program, you can earn a little bit of cash every time someone clicks on a special link on your site and then buys something from Amazon.
How to Join the Amazon Associates Program
Joining is pretty simple. Just follow these steps:
Step 1: Sign Up
Go to the Amazon Associates website and hit the “Sign Up” button.

Step 2: Create an Amazon Account
If you don’t already have an Amazon account, you’ll need to make one.

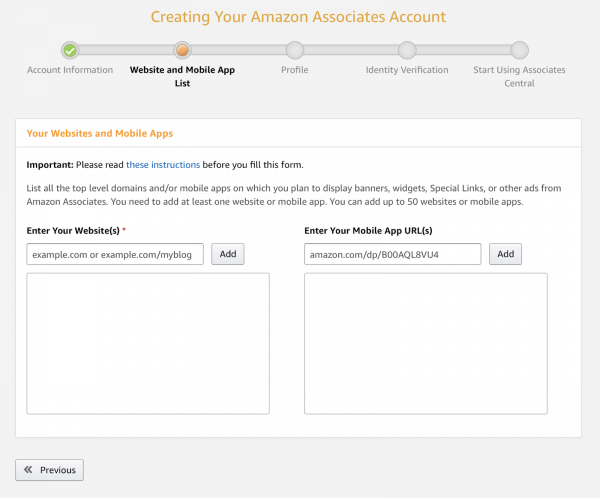
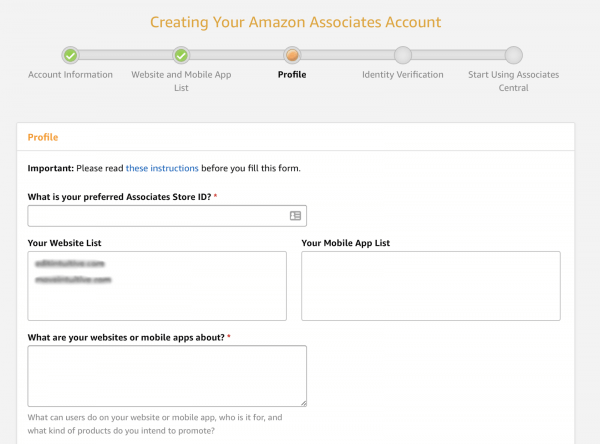
Step 3: Fill Out the Application
Tell Amazon about your website and how you plan to tell your readers about Amazon’s products.

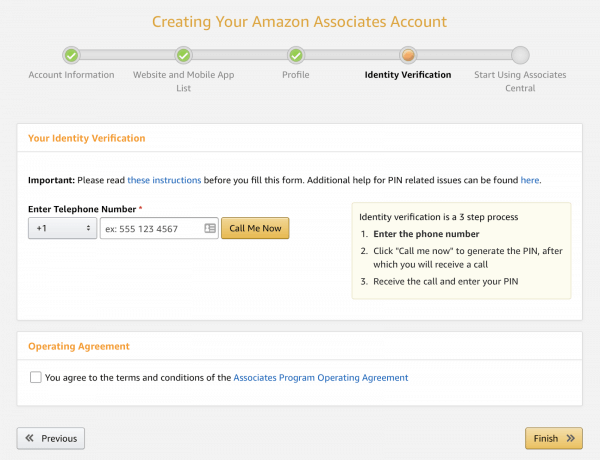
Step 4: Verify Your Identity
Prove who you are to Amazon so you can officially become an affiliate.

Play by the Rules
To stay on Amazon’s good side, you must follow their rules. This means:
- Letting your readers know that you’re part of the Amazon Associates Program.
- Using product images correctly, just like Amazon says.
If you don’t follow these rules, Amazon might close your affiliate account.
For instance, you should make it clear on your site that you’re working with Amazon and that you get a small share of money from the sales that happen because of your links.
Why It’s Worth It
By getting the hang of the Amazon Associates Program, signing up, and sticking to Amazon’s rules, you can earn some money and build trust with the people who visit your site.
Getting to Know Amazon’s SiteStripe
Amazon has a handy tool for people who are part of their affiliate program, called SiteStripe.
What is SiteStripe?
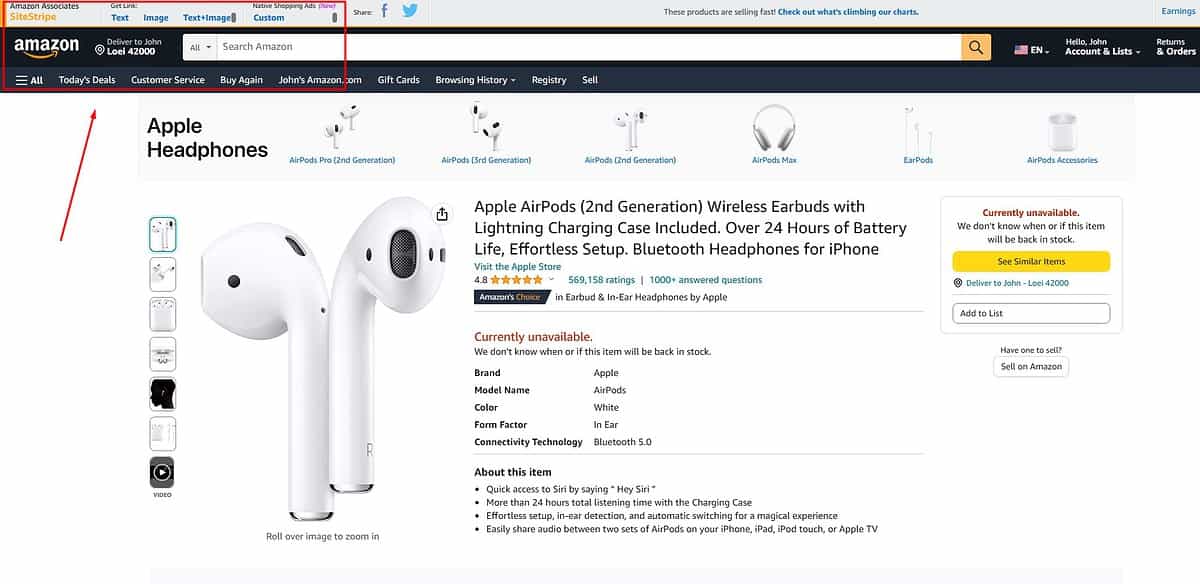
When you log into your Amazon Associates account, you’ll see SiteStripe right at the top of any Amazon page.
It’s packed with features that help affiliates easily use Amazon’s product images on their own websites.

Easy Access to Amazon Products
With SiteStripe, you can quickly find products from Amazon’s huge selection and get an HTML code that lets you put product images on your site.
This means you don’t have to upload images by yourself or use extra software.
Ready-to-Use Code
SiteStripe makes everything simpler by giving you code that’s all set to go and includes your own special affiliate tracking ID.
SiteStripe’s Cool Features for Amazon Affiliates
Product Linking
You can create links for specific products. This is really useful for pointing your readers to the exact items you’re talking about.
Image Linking
Grab high-quality images in different sizes from Amazon to spice up your blog posts, reviews, or product showcases.
How to Use Amazon’s SiteStripe for Your Affiliate Website
Logging into SiteStripe
First, sign in to your Amazon Associates account.

Then, go to the Amazon.com homepage.
You should see a toolbar called SiteStripe at the top of the page. If it’s not there, make sure you’re logged into your affiliate account.

Picking the Right Product
Now, have fun browsing through Amazon’s huge selection of products. Find something that matches what your website talks about and what your readers are interested in.

Think about how popular the product is, how well it fits with your topic, and how much money you could make from it.
Getting the Product Image Code
After you choose a product, click on “Image” in the SiteStripe toolbar.

You’ll see the product picture and a choice of sizes.
Pick the size that looks best on your site and works with your design.
Then, just copy the HTML code that shows up below the picture.
Selecting the Best Image Size
Amazon gives you a bunch of different image sizes to pick from.
Think about how your website looks and find an image size that fits in nicely.
You want a picture that’s easy to see and fits with your content but doesn’t take over the whole page.
By following these simple steps, you can easily use SiteStripe to get Amazon product images for your website.
The key is to choose items that your readers will like and to use HTML code that makes your site look great.
Don’t forget to try out different picture sizes to get the look just right!
How to Add Amazon Images to Your Website
If you’re working on a blog post for your WordPress site and want to include images of Amazon products, here’s a simple guide to help you out.
This is perfect for adding that visual touch to your reviews or product showcases!
Step 1: Inserting the HTML Code into Your Blog Post
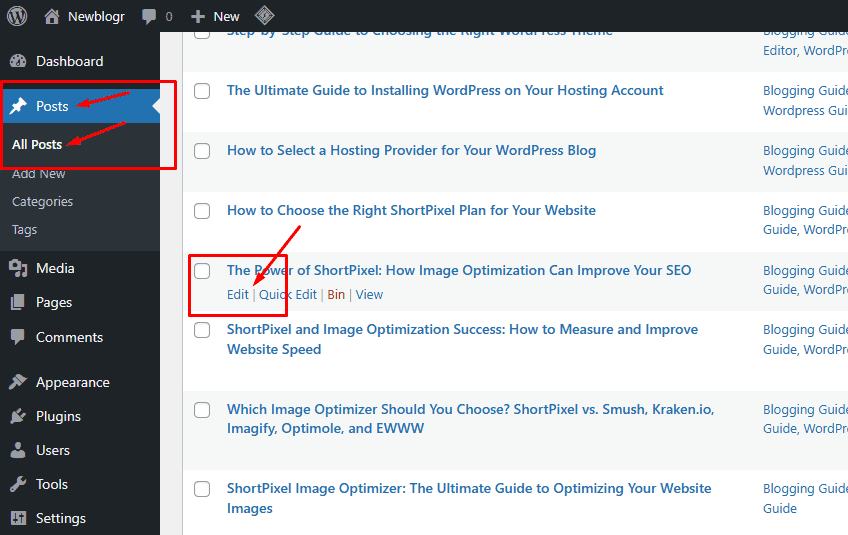
First, you’ll need to get your blog post open in the WordPress editor.

Here’s what to do next:
Click on the “Create block” icon, which looks like a plus sign.

Type “HTML” in the search bar and pick the “Custom HTML” block.

Paste the HTML code you got from Amazon’s SiteStripe into the block.

Hit “Preview” to see how the image will look in your post.

If the image isn’t sitting right, click the three dots on the toolbar and choose “Convert to Blocks.”

This will let you pick how you want the image to line up with your text.

Step 2: Adding Alt Text for Better SEO
“Alt text” stands for alternative text, and it’s super important for helping your site show up in search results and for people who can’t see the image:
Look for a box that says “alt text” in the WordPress editor when you’re adding your image.
Write something that describes the image well and toss in some keywords related to your post.

Adding good alt text makes it easier for search engines to figure out what the image is, which can help more people find your website.
Step 3: Aligning and Customizing Your Image
How your image looks and fits into your post matters a lot.
You can change how it’s aligned by using the toolbar:
Look for alignment options like left, right, or center.

Try out different spots to see which one looks best with your post.
By following these steps, you can easily add cool Amazon product images to your blog.
Just remember to give your images some good alt text for SEO, and play around with the alignment to make your post look great!
Getting Your Affiliate Post Ready to Publish
When you’re done putting Amazon product pictures on your website with SiteStripe, it’s super important to look over your post and check it out in preview mode before you share it with the world.
Why You Should Preview Your Post
Before you hit that publish button, take a moment to preview your post. This lets you see how the Amazon product pictures will look with your writing.
- Look out for any weird formatting, pictures that are out of place, or anything else that might look off to your readers.
- Make sure the pictures look good and fit in nicely with your words.
- Previewing is your chance to find and fix any mistakes, making sure everything’s perfect for your audience.
Your Affiliate Code: Automatically Included
One cool thing about SiteStripe is that it puts your special affiliate code into the image links for you.
- When someone clicks on one of these product pictures on your site and buys something, you get paid a little bit for that sale.
- This happens automatically, so you don’t have to keep track of it yourself.
Double-Check Your Affiliate Links
Before your post goes live, do a quick check to confirm that your affiliate links are all good to go.
- Click on each Amazon product picture to see if it takes you to the right place on Amazon’s site.
- Make sure your affiliate tracking code is in the web address for the product.
- By doing these checks, you’re making sure that people get to Amazon correctly, and you’ll get your commission if they buy something.
By following these steps—previewing your post, knowing that your affiliate code is added for you, and checking your links—you can publish your affiliate post with confidence.
These steps help everything run smoothly for your readers, keep track of your sales, and help you earn money from your Amazon affiliate site.
How To Get Amazon Images For Your Affiliate Website Video Tutorial
Understanding Copyrights for Images on Your Website
When you’re adding pictures to your website that promote products (an affiliate website), it’s super important to know about copyright rules.
This means you need to be fair to the people who made those images.
Can You Use Someone Else’s Images Without Asking?
Nope, you can’t just take someone’s picture and use it without getting their OK first.
As soon as someone snaps a photo or creates an image, they have special rights to it, and you need their permission to use it.
What Happens if You Use Images Without Permission?
If you use someone’s image without permission, you could get into big trouble.
The person who owns the image can take you to court, and you might have to pay a lot of money or hurt your good name.
How to Use Images the Right Way
To stay out of trouble, always get permission from the owner before you put their image on your site.
You can ask them directly, use websites that sell the rights to images, or find pictures that are free to use because they’re in the public domain or have a Creative Commons license.
Where to Find Images You Can Use
You can find pictures that are okay to use on stock photo sites like Shutterstock or Getty Images, but you’ll usually have to pay for these.

There are also places like Unsplash and Pixabay that offer free pictures you can use without paying.

Giving Credit to Image Creators
If you’re allowed to use an image, either because you got permission or it’s free to use, you should say thank you by giving credit.
This means you should tell everyone who made the image and where you got it from.
Remember, following copyright laws is not just about staying out of trouble—it’s also about being respectful and fair to the people who create images.
Always make sure you have the right to use an image before you put it on your site.
Conclusion
To wrap things up, adding pictures of Amazon products to your affiliate website can really make your marketing stand out.
I’ve shown you some easy steps in this article to help you put these pictures on your site without breaking any copyright rules or Amazon’s own rules.
Here’s what we’ve gone over:
- How to join the Amazon Associates Program.
- How to use Amazon’s SiteStripe tool to get pictures.
- How to pick and put product pictures on your website.
- How to make sure you’re using images legally.
It’s super important to get permission and use images that you’re allowed to, so you don’t take credit for someone else’s work.
Also, you’ve got to follow Amazon’s rules and keep your affiliate account in good shape.
If you stick to these steps, you can jazz up your website with cool Amazon product images and maybe even earn more money through the Amazon Associates Program.
Curious about how to easily use Amazon images for your affiliate site?
Check out our guide on ‘What Is The Amazon SiteStripe? How Do You Use It?‘ to learn all about this cool tool that makes it super simple!
I hope you found my article informative. Please leave any questions in the comments below. I appreciate all the feedback.


Leave a Reply